ウェビナー集客力アップ術!魅力的なランディングページ制作のコツと一番簡単な方法をご紹介!
・ランディングページ制作の基本!ワイヤーフレームの作り方
・ウェビナー集客で魅力的なランディングページを作成するコツ
・ウェビナー集客のランディングページ制作で失敗しないコツ
・一番簡単にランディングページが作成できちゃう方法とは?
・まとめ
ランディングページ制作の基本!ワイヤーフレームの作り方

メールやSNSなど、ウェビナーの集客方法にはさまざまなものがあります。しかし、どのような方法で集客しても、最後の一歩を踏み出してもらえないせいで、思うように申し込みが集まらないことがあります。そのようなときに活用したいのが、見込み客を惹きつけるランディングページです。
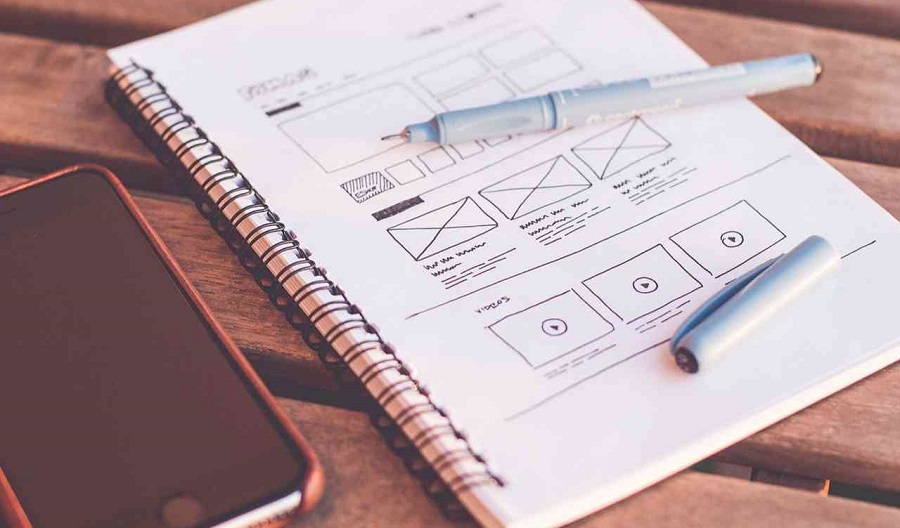
ランディングページは主に以下の3つの要素から構成され、この設計図をワイヤーフレームと呼びます。まず、各要素に必要最小限の情報を盛り込んで、ランディングページの下地を作りましょう。
1.ファーストビュー
ランディングページの最上部です。キャッチコピーやアイキャッチ画像、権威付けの言葉などを入れて読者の目を惹きつけます。「ちょっと読んでみよう」と読者に思わせられれば成功です。
2.ボディコピー
「○○で悩んでいませんか」のような言葉で共感を誘い、その悩みを解決する方法を提案する商品や、サービスのウェビナーを紹介します。ウェビナーを視聴することで得られるベネフィットや、実際に視聴した人の声などを紹介して信頼を獲得しましょう。「このウェビナー見てみようかな」と思わせるのがボディコピーの目標です。
3.クロージング
ここまで読んでくれた読者は、かなり意欲が高い状態にあります。しかし、人は決断を後回しにしがちであり、一度後回しにすると熱意が冷めてしまいます。そうならないよう、即決を迫るのがクロージングです。
クロージングには、参加者がアクションすることで得られるインセンティブを記載すると良いでしょう。例えば、「数量限定」「▲月◆日まで30%オフ」「お役立ち資料プレゼント!」等のような言葉で、申し込みまで導きます。申し込み完了がクロージングの目標であるため、申し込みフォームやCTAボタンを設置してすぐに申し込めるようにしておきましょう。
ウェビナー集客で魅力的なランディングページを作成するコツ

ランディングページの下地となるワイヤーフレームが完成したら、以下の工夫を施してブラッシュアップしていきましょう。
LPタイトル:流入経路を意識してつける
ランディングページにどのようなタイトルをつけるべきかは、そのページへの流入経路によります。
・検索エンジン
検索エンジンからの流入を狙うのであれば、SEO効果の高いタイトルをつけなければなりません。見込み客が検索するであろうキーワードや、その関連語をタイトルに盛り込みましょう。また、検索結果の画面に表示されるタイトルの文字数は最大32文字であるため、それを超えないほうが見やすくなります。
・検索エンジン以外
メールやSNSなど、検索エンジン以外からの流入を狙うのであれば、SEOは関係ありません。したがって、いかに読者の心を惹きつけられるかが鍵となります。シンプルなのは、ウェビナー内容を要約したタイトルです。ユーザー目線で分かりやすく、誤解が生じないのが魅力です。
そのほか、よく用いられるのが読者の不安や劣等感を煽るタイトルです。「今○○しないとヤバい!?最新の研究で分かった衝撃事実とは」のようなタイトルが該当します。強い集客力を発揮しますが、根拠のない煽り文句は信頼を損なうため気を付けましょう。
ファーストビュー画像:モニターサイズに合わせる
読者がタイトルの次に目にするのがファーストビューです。画像を使って読者の目を惹きつけましょう。ここで気を付けたいのが画像のサイズです。画像のサイズとデバイスのモニターサイズが合わないと見づらくなり、ページからの離脱を招きかねません。
パソコンで閲覧する場合、横幅1,000px・縦幅600pxくらいの画像がちょうど良いと言われています。一方、スマートフォンはパソコンと異なり画面が縦長で、横幅350px・縦幅600pxくらいが良いとされています。
どちらに合わせるべきかは、ランディングページ訪問者の属性次第です。ウェビナー参加用ランディングページならば仕事中にパソコンで閲覧する人が多いと考えられますが、一概には言えません。アクセス解析ツールで訪問者のデバイスを調べ、それに合わせて画像サイズを決めましょう。
ウェビナータイトル:参加者にとってのメリットを訴求する
ランディングページのタイトルだけでなく、ウェビナータイトルにも気を付ける必要があります。どれほどランディングページが魅力的でも、ウェビナー自体の魅力が不十分では申し込みの増加は期待できません。人がウェビナーに参加するのは、そのウェビナーが自分にとって有益だと感じた場合です。したがって、ウェビナーのタイトルには、そのウェビナーに参加することによるメリットを盛り込みましょう。タイトルに具体的な数字を盛り込むことで、内容に対する効果に説得性が増すので、記載できる実績があれば盛り込みましょう。
たとえば、営業トークのノウハウを紹介するウェビナーなら「営業トーク向上ウェビナー」というのがタイトルの骨になります。しかし、これだけでは具体的にどのような知識や技術が身に付き、何を達成できるのか分かりません。そこで、数字やターゲットの属性を盛り込んで「新米営業マンが3か月で成約率を1.5倍に!心をつかむトーク術ウェビナー」のようにし、具体性を高めましょう。
ウェビナーの詳細説明:シンプルかつ具体的に説明する
読者がウェビナーのタイトルを見た後、次に目を通すのがウェビナーの詳細です。ここでは、特別読者の目を惹きつける工夫は必要ありません。それよりも、シンプルかつ具体的に内容を説明し、きちんとした印象を与えることが大切です。
1つ例を紹介します。
【開催場所】
URL:http…
【スケジュール】
・オープニング:15:00~15:10
・セッション1:15:10~15:30
『新米営業マンが陥りがちな4つの失敗』
・セッション2:15:30~15:50
『営業トークで○○を意識することのメリット』
・セッション3:15:50~16:10
『成約率を向上させた事例紹介』
・質疑応答:16:10~16:30
ウェビナーツールのチャットより質問をお寄せいただけます
【登壇者プロフィール】
◇◇会社◆◆事業部○○
略歴:~
【申込要項】
・受講料:2,000円
・支払い方法:クレジットカード・銀行振込
・定員:50人
上記のほか、トラブルが起きた際の連絡先や、共催者・協力者なども記載すると誠実な印象を与えられるでしょう。
申し込みフォーム:必要最低限の項目に絞る
ウェビナーの紹介が終わったら、次は申し込みフォームを提示し、そこに情報を記入してもらう必要があります。ここで注意しなければならないのが、項目数を増やし過ぎないことです。氏名と会社名、メールアドレス、電話番号くらいに留めておきましょう。
確かに、項目数を増やせばその分たくさんの情報を取得できます。部署や役職なども細かく知りたいところです。しかし、項目数を増やせば増やすほど、申し込む側にとっては負担になります。記入する手間が多く煩雑なのに加え、個人情報を根掘り葉掘り聞かれるのは気分が良くないものです。
これでは、せっかくランディングページを読み進めてもらったのに、申し込みフォームで離脱される可能性が高くなります。ゴールはあくまで申し込んでもらうことなので、入力項目は最小限に抑えましょう。
CTAボタン:目立つ場所に配置する
申し込みフォームの代わりに、CTAボタンを設置する方法もあります。CTAボタンとは、読み手にアクションを促すボタン型の画像のことです。このCTAボタンをクリックすることで、商品を購入したりサービスに申し込んだりできます。
ウェビナー集客のランディングページでは、CTAボタンで申し込みフォームのページに案内することになります。申し込みフォームを直接ランディングページに設置するよりもコンパクトで、複数設置しやすいのがメリットです。しかし、設置する数や位置は工夫しなければなりません。多すぎるとうっとうしく感じられ、少ないとチャンスを逃すおそれがあるからです。
まず、ランディングページの最下部に設置する必要があります。そのほか、ボディコピー内の話題が変わるタイミングで提示したり、画面の端に常に表示させたりするのも良いでしょう。うっとうしくならない程度に、ランディングページ内で一番目立つようにしましょう。
また、CTAボタンにどのような言葉を記載するのかも非常に重要です。基本的にはユーザーにアクションを促す言葉にすることが良いされています。「ウェビナー予約をする」「ウェビナーに参加する」など、どのようなアクションをしてほしいかを考慮しましょう。
ウェビナー集客のランディングページ制作で失敗しないコツ

最後に、ウェビナー集客用のランディングページ制作で失敗を避けるための方法を2つ紹介します。
外部業者へ依頼する
自社でランディングページを作るのが大変な場合は、外部の業者に依頼するのも1つの方法です。ただし、その際は業者の選定を慎重に行わなければなりません。10万円未満で引き受けてくれる業者は納期も短いことが多く、すぐにランディングページを用意したい場合に適しています。
しかし、公開後のメンテナンスなどのサポートはなく、長期的な運用には不向きです。また、ランディングページに使う画像や原稿は、依頼者側で用意する必要があります。
一方、50万円以上の高額な制作代行サービスもあります。納品までに数か月かかりますが、ページの集客力が高く、アフターフォローも充実しているのが特徴です。
どちらが良いのかは、紹介したい商品やサービス次第です。ウェビナー集客用であれば1つのランディングページは1度きりしか使わないため、安価な制作代行サービスでも事足りるでしょう。
ランディングページ作成ツールを活用する
ランディングページを1から作ろうとすると、プログラミングの知識が必要になります。しかし、ランディングページ作成ツールを使えばその必要はありません。ランディングページ作成ツールとは、画像やテキストといった素材を挿入することで、ノンプログラミングでページを作れるツールです。プログラミングをしなくてよい分、画像やテキストといった集客力に直結する素材の準備に注力できます。ツールの導入には費用がかかりますが、長期的に見れば外部業者に依頼するより安く済むでしょう。
また、更新に手間がかからないのも魅力です。制作会社に依頼する場合は内容を更新するたびに時間がかかりますが、ランディングページ作成ツールなら自社で即座に更新できます。試行錯誤を繰り返し、最適なページを模索するPDCAサイクルを円滑化できるでしょう。
一番簡単にランディングページが作成できちゃう方法とは?
ウェビナー参加には、魅力的なランディングページが必要なであることは、皆さん理解していただけたかと思います。
ランディングページに求められる要素として、主に以下の3点があります。
・ユーザーの課題や悩みを解決する方法の提示があること
・『これは参加してみようかな』とユーザーに思わせるインパクトがありながら、ランディングページとウェビナー内容が相違なく、わかりやすく記載されていること
・CTAボタンには、参加者にアクションを促すような言葉を使用し、いくつ設置するかが考慮され設計されていること
1つウェビナー毎にユーザーのニーズ適したランディングページが作成されていることが最も理想的ですが、ランディングページ作成には、外部に制作委託する場合も、自身で作成する場合も、工数と費用がかかります。
そのため、なかなか複数のウェビナーを企画し、スピーディーに開催することが難しいという課題があります。ウェビナー担当を1人で任されている方も少なくなりません。、コクリポでは、このようなお悩みを解決できるようにウェビナーを設定すれば、自動的にランディングページが作成できる機能がございます。
簡易的ではありますが、開催日時、ウェビナータイトル、概要を入力するだけでランディングページが出来てしまうという便利さは、「ランディングページ制作にかかるコスト削減と、業務負荷の軽減」というメリットがあります。また、何よりスピーディーなウェビナー開催が可能という点は、「複数のウェビナーを打ち出す」というベネフィットを生み出し、顧客獲得の機会の創出に繋がります。
是非、自社にあったランディングページの制作方法にご参考ください。

まとめ
ランディングページを作成して、ウェビナー集客を成功へ!
ランディングページはWeb上での集客の要です。どのような経路で集客するにしても、申し込む人がためらう最後の一歩を後押しするために、ランディングページが必要になります。ファーストビュー・ボディコピー・クロージングといった基本的な構成は決まっているので、あとは読者の心をつかむ工夫を随所に盛り込んでいきます。試行錯誤を繰り返し、集客力の高いランディングページを目指しましょう。


